Требования на английском языке доступны по ссылке / Requirements in English by reference.
1. Общее описание формата
2. Ширина и высота креатива
3. Максимальный вес креатива
4. Требования к реализации креатива
5. Проверка креатива
1. Общее описание формата
Полноэкранный формат, появляющийся поверх контента при загрузке сайта или приложения.
Креатив, обычно, закрывается автоматически через 10 секунд, или при клике на 'крестик'.
Возможно использование креативов, реализованных в HTML5, GIF, JPG или PNG.
2. Ширина и высота креатива
Стандартный размер: 320х480px
3. Максимальный вес креатива
Общий вес креатива и всех подгружаемых креативом файлов и ресурсов, необходимых для его корректной работы - до 150КБ.
Исключение для креативов с видео - максимальный вес - до 3,15МБ.
В общем весе креатива не учитывается вес сторонних JS-библиотек, размещенных на серверах dsp-rambler.ru. Список таких библиотек представлен в подразделе 'Картинки, CSS и JS' данных технических требований.
Если креатив предоставлен в виде файла ZIP-архива, указанные выше требования остаются в силе. Вес файла ZIP-архива во внимание не принимается.
4. Требования к реализации креатива
Необходимо предоставить один из следующих вариантов:
4.1. Изображение в формате PNG или JPG. В данном случае везде будет показываться креатив-изображение.
4.2. Два креатива - в формате HTML и изображения (PNG или JPG). При предоставлении данного комплекта HTML-креатив будет показываться везде, где нет ограничений на показ HTML, в остальных случаях будет показываться креатив-изображение.
Требование к креативу в формате HTML5:
Креатив HTML5 — креатив, который отображает произвольное HTML-содержимое или изображение. HTML-код может представлять из себя обычную HTML страницу со стилями и скриптами. Он помещается в iframe и имеет ограниченный доступ к содержимому площадки.
Реализация архива с HTML5 креативом
Архив с HTML-кодом можно подготовить самостоятельно (инструкция ниже) или с помощью редактора Adobe Animate CC (инструкция здесь).
Самостоятельная реализация архива с HTML5 креативом
Содержимое zip-архива с проектом
HTML5-креатив должен быть предоставлен в виде ZIP-архива с содержимым креатива. Данный архив должен содержать следующие файлы:
1. Файл index.html
Размер — до 64КБ.
Кодировка — UTF-8.
2. Остальные файлы
Для имён остальных файлов и директорий можно использовать следующий набор символов: «-» «.» «_», цифры и латинский алфавит. Длина имён файлов, включая путь от корня распакованного архива, не должна превышать 256 символов.
Пример содержимого архива:

HTML5-код креатива
HTML-код креатива должен находиться в файле index.html. К его содержимому предъявляются следующие требования:
Картинки, CSS и JS
Для ускорения загрузки все ресурсы креатива (JavaScript, CSS и картинки) необходимо размещать внутри HTML-кода и загружать параллельно.
В коде не допускается использовать внешние ресурсы. Все ссылки в креативе должны быть относительными путями в ZIP-архиве.
При необходимости использования сторонних JS-библиотек необходимо их предоставить вместе с креативом, за исключением нижеперечисленных. Следующие внешние библиотеки размещены на серверах Rambler Group (<version> - соответствующая версии библиотеки):
- jQuery (доступные версии на момент публикации: с 1.2.3 до 3.3.1 (список расширяется новыми версиями))
//dsp-rambler.ru/js/jquery/jquery-<version>.min.js
- CreateJS (список расширяется новыми версиями)
//dsp-rambler.ru/js/createjs/createjs-2015.05.21.min.js
//dsp-rambler.ru/js/createjs/createjs-2015.11.26.min.js
//dsp-rambler.ru/js/createjs/1.0.0/createjs.min.js
//dsp-rambler.ru/js/createjs/easeljs-0.8.1.min.js
//dsp-rambler.ru/js/createjs/easeljs-0.8.2.min.js
//dsp-rambler.ru/js/createjs/tweenjs-0.6.1.min.js
//dsp-rambler.ru/js/createjs/tweenjs-0.6.2.min.js
//dsp-rambler.ru/js/createjs/preloadjs-0.6.2.min.js
//dsp-rambler.ru/js/createjs/1.0.0/createjs.min.js
//dsp-rambler.ru/js/createjs/1.0.0/easeljs.min.js
//dsp-rambler.ru/js/createjs/1.0.0/tweenjs.min.js
//dsp-rambler.ru/js/createjs/1.0.0/preloadjs.min.js
- Greensock (доступные версии на момент публикации: с 1.16.0 до 3.5.1 (список расширяется новыми версиями))
Состав файлов: с версии 1.16.0 до 2.1.3:
//dsp-rambler.ru/js/gsap/<version>/easing/EasePack.min.js
//dsp-rambler.ru/js/gsap/<version>/plugins/CSSPlugin.min.js
//dsp-rambler.ru/js/gsap/<version>/TweenLite.min.js
//dsp-rambler.ru/js/gsap/<version>/TweenMax.min.js
//dsp-rambler.ru/js/gsap/<version>/TimelineLite.min.js
//dsp-rambler.ru/js/gsap/<version>/TimelineMax.min.js
Состав файлов: c версии 3.0.0 до 3.5.1:
//dsp-rambler.ru/js/gsap/<version>/gsap.min.js
//dsp-rambler.ru/js/gsap/<version>/EasePack.min.js
- AdobeEdge
//dsp-rambler.ru/js/edge/edge.6.0.0.min.js
Запрещено использовать устаревшие, нестандартные и экспериментальные методы JavaScript API.
Видео
При использовании видео в HTML креативе необходимо учитывать следующие требования:
- формат файла - .mp4;
- креатив должен обязательно содержать элементы управления видео и звуком: кнопки остановки и старта проигрывания видео, включения и выключения звука;
- элементы управления должны быть заметными, однозначно читаться и работать согласно обозначению.
- звук по умолчанию должен быть выключен, включается только по клику на управляющую кнопку;
- на desktop форматах видео проигрывается однократно при загрузке креатива и останавливается. Повторное проигрывание возможно по клику или нажатию на управляющую кнопку;
- на mobile форматах видео должно проигрываться при нажатии на кнопку старта видео, проигрываться однократно и останавливаться;
- при переходе на сайт клиента видео и аудио потоки в баннере должны быть остановлены;
- области креатива за пределами зоны видео рекомендуется заполнять другими элементами креатива;
- запрещается использование видео-файлов для реализации анимации элементов креатива.
Ссылки перехода
Для ссылки на рекламируемый ресурс необходимо прописывать атрибут target со значением _blank, чтобы сайт рекламодателя открывался в новом окне. Пример.
Допускается использовать несколько ссылок перехода, например, для разных областей креатива - см. макрос %clickurl_N%. Вместо перечисления макросов всех ссылок можно использовать макрос %clickurls%.
Сами ссылки предоставляются отдельно от креатива, например, через интерфейс ЛЕТО.
Oтображение и работоспособность
Не рекомендуется в верхней части креатива высотой в 25px располагать логотипы, юридическую информацию и важные элементы, так как в этой области они могут быть перекрыты надписью "Реклама" и элементом типа Adchoices с информацией о рекламодателе.
Креатив должен корректно работать на устройствах с различными значениями devicePixelRatio (например, retina-display).
Креатив должен корректно работать и отображаться в браузерах Internet Explorer 9 и выше, Firefox 14 и выше, Safari 6 и выше, Chrome 14 и выше, Opera 12 и выше, Яндекс.Браузер 14 и выше, Microsoft Edge 13 и выше. Для обеспечения кроссбраузерности к коду креатива применяется аналог normalize.css, поэтому наличие тега style не гарантирует соответствующих изменений в отображении креатива.
При клике на баннер аудио/видео сопровождение должно быть остановлено (если используется).
При наведении на кликабельные элементы креатива курсор должен быть в виде руки с указательным пальцем (pointer).
Если фон баннера светлый/белый/прозрачный, необходима однопиксельная рамка контрастного цвета для отделения от контента сайта.
Запрещается доступ к внешним объектам iframe, так как при показе на площадке креатив будет загружен в iframe с домена, отличающегося от домена площадки.
Креатив не должен нагружать процессор компьютера более 30% в среднем и 60% в пике.
Количество запросов (http requests), необходимых для загрузки и начала отображения креатива (т.е. на фазе Initial Load), не должно превышать 10.
Макросы
Внимание: макросы работают только внутри index.html.
- %clickurl_N%, где N - номер ссылки - подставляет ссылку с номером N. Пример 1.
Нумерация ссылок начинается с 1. Если кликовая ссылка одна, макрос должен иметь вид %clickurl_1%.
- %clickurls% - заменяет на перечисление через запятую всех клик-ссылок, заключённых в кавычки так, чтобы это перечисление можно было использовать в качестве массива JavaScript. Пример.
- %encoded_clickurl_N% - аналогично %clickurl_N%, только ссылка будет дополнительно url-кодирована.
- %encoded_clickurls% - аналогично %clickurls%, только ссылки будут дополнительно url-кодированы.
- %random% - подставляется большое случайное целое число. Например, из https://example.com/?rnd=%random%/ получится https://example.com/?rnd=1431655765/
- %rclid% - подставляется уникальный идентификатор клика.
Примеры
1. Простой файл index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Banner</title>
</head>
<body>
<a href="%clickurl_1%" target="_blank">
<img src="images/banner.png" alt="Креатив" width="240" height="400">
</a>
</body>
</html>
2. Файл index.html для креатива, растягиваемого по горизонтали, с разными ссылками для текста и картинки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Banner</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<a href="%clickurl_1%" target="_blank">
<img src="images/banner.png" alt="Креатив" width="200" height="200">
</a>
<div align="right">
<a href="%clickurl_2%">Текст креатива</a>
</div>
</body>
</html>
3. Использование макроса %clickurls%:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Banner</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
var clickurls = [%clickurls%];
function click(n){
n = (n || 1) - 1;
window.open(clickurls[n], "_blank");
}
</script>
</head>
<body>
<img src="images/banner.png" alt="Креатив" width="200" height="200" onclick="click(1)">
<div align="right">
<span onclick="click(2)">Текст креатива</span>
</div>
</body>
</html>
Ссылки (URL) перехода и внешние счетчики промера
Креативы всех форматов должны сопровождаться одной или более ссылками на ресурс (в т.ч. с внешними счетчиками), указанными (присланными) отдельно, например, через интерфейс ЛЕТО. Сам креатив не должен содержать прямых ссылок на ресурс.
Ссылка (URL) на рекламируемый ресурс
Максимальная длина ссылки - 1024 знаков.
Для отслеживания активности пользователя, кликнувшего по креативу, необходимо:
- добавить в ссылку перехода параметр rclid=%rclid%. При показе креатива %rclid% заменится на реальное значение. Например: https://kassa.rambler.ru/?utm_content=kassa&utm_medium=topline& utm_source=head&rclid=%rclid%
- установить на сайт код счётчика Rambler/Top-100.
Ссылка (URL) внешнего счётчика показов (список сторонних систем, принимаемых к размещению)
Счетчик не принимается JS-кодом, только URL ссылкой.
Максимальная длина ссылки - 1024 знаков.
Счётчик должен поддерживать работу по HTTPS. Ссылку необходимо прописывать:
- без указания протокола, например: //example.com/ - если счетчик поддерживает оба протокола HTTP и HTTPS.
- с указанием протокола HTTPS, например: https://example.com/ - если счётчик поддерживает только HTTPS.
Примечание: для защиты от попадания ссылок в кеш браузера следует использовать макрос %random%. Предоставление ссылки внешнего счетчика показов без проставленного макроса макрос %random% может привести к расхождению статистики.
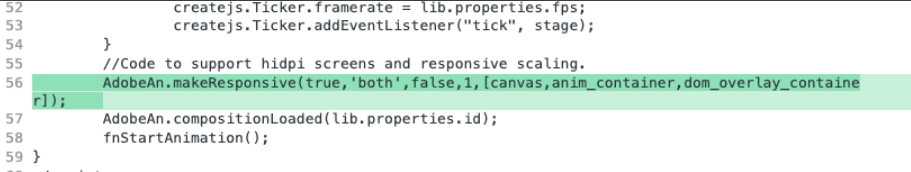
4.3. Адаптивность
Креатив должен быть адаптивным по высоте. Пример реализации адаптивности - в параметре стандартной функции function makeResponsive(isResp, respDim, isScale, scaleType) первый аргумент isResp установить = true.

5. Проверка креатива
Проверьте как работает ваш креатив вживую на наших площадках.
- Данные требования дополняют общие положения размещения рекламных материалов.
- Размещение может быть гарантировано только при условии предоставления рекламных материалов, полностью соответствующих требованиям, минимум за пять рабочих дней до начала размещения.



